Goal
"The goal was to provide essential information like navigation and speed to a rider without compromising their view of the road."

a project to integrate a Head-Up Display (HUD) into a motorcycle helmet for safer, more accessible rider information.
"The goal was to provide essential information like navigation and speed to a rider without compromising their view of the road."
We first focused on proving the concept's feasibility. Our initial prototype, inspired by Google Glasses, used a small display, a lens, and Plexiglas to successfully project a virtual image at a set distance.
Our second prototype used an improved lens and a 3D-printed case, which we attached to a real helmet for movement tests. This gave great real-world insights but also revealed the huge challenge of integrating it with a proper helmet visor.
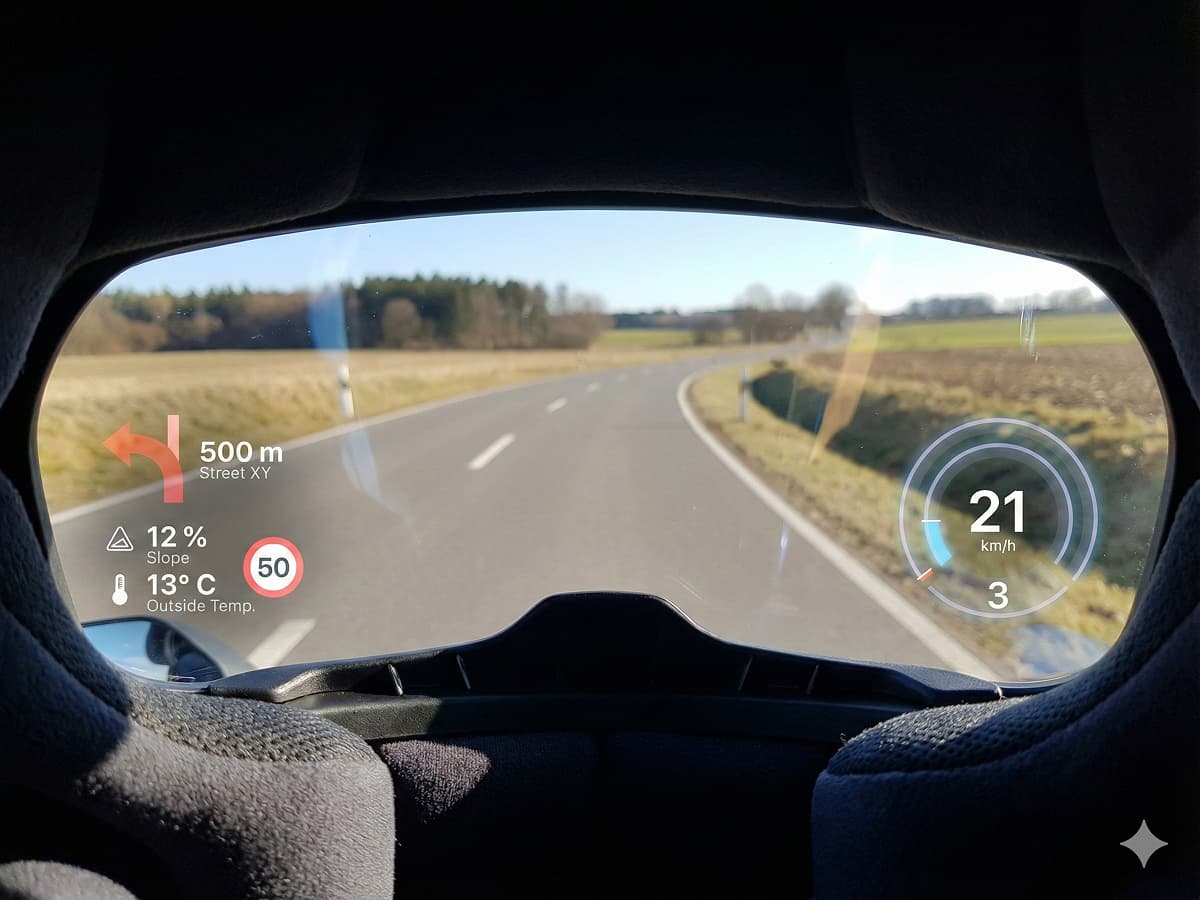
We refocused on the digital experience, designing the HUD interface. The main challenge was showing info like speed and navigation without distracting the rider, which led to testing many colors and positions, resulting in 'standard' and 'sport' modes.
Finally, we implemented the functional app, using Supabase for the backend and React Native Expo for the frontend. This allowed users to log in, customize their helmet's display settings, and retrieve information, connecting our hardware concept to a working digital product.